A personal branding website is your ticket to reaching more clients and showcasing your portfolio. It’s a reflection of your personality and boosts your online presence.
In today’s world, having a LinkedIn, Behance, or dribbble profile isn’t enough to win job offers. You need a dedicated personal branding website to rank on Google and offer your services. But without inspiration, you’ll be shooting arrows in the dark.
That’s why we’ve compiled a list of the best examples of personal branding websites to help you get started. But before that, we’ll dig a little deeper into the concept of personal branding websites. So you can skip to personal branding website examples.
Why is Personal Branding Important? And Who Can Benefit?
No matter how unique your resume is, it tends to be a dry read – especially if you’re a designer. And there’s a good reason for it since resumes are supposed to be a single page with no frills, candidates add a chunk load of information, which makes their CVs too cluttered.
With a personal branding website, you can stand out and deliver what you commit on your personal website. Here are some of the top job fields that may benefit from a personal branding website.
1. Digital Marketers
The digital industry is all about staying up-to-date with the latest trends and technology. If you’re an SEO specialist, PPC marketer, or social media manager, you need a personal branding website.
This is because SEO specialists can showcase their search engine optimization skills on their personal websites and social media experts can flaunt their social posts online. Plus, if you’re into SEO you can score clients if your site is optimized for the right keywords.
2. Web Developers
What better way to showcase your web development skills than to have a personal branding website? Think about it, your site becomes your portfolio and you have no limitation on creativity and programming.
For instance, you can add a unique slider or animation to your personal branding website and attract leads from across borders. However, focusing on on-site optimization is more important than adding transitions and effects, because any good company would prioritize the former over the latter.
3. Branding Experts
This goes without saying that a personal branding website is the best fit for someone working in the branding industry. You can showcase your knowledge about website design and color psychology all without having your recruiter jump from one link to another.
4. Content Writers
A personal branding website serves as an ultimate tool for content writers to showcase their writing skills.
Writers can use the home page of their personal branding website to flaunt their copywriting skills and add a blog section for an informative content portfolio. Plus, content writers can add logos of the clients they’ve worked for and opt for backlinks from these clients.
5. Seasoned or Growing Entrepreneurs
There has been a significant change in the online buying behavior for the service industry. Most customers don’t prefer working with corporations or agencies since their process is very intricate.
Growing entrepreneurs can use this change to their advantage and shift to a personal branding website for client acquisition. Since personal branding websites showcase an individual’s personality and skills, clients feel more comfortable.
6. Personal Branding Websites for Brands
Yes, you read that right! Personal branding websites also work best for brands looking to sell their product or services online.
In fact, some of the top names in the industry are led by personal branding. Take Calvin Klien as an example, it would have been easier for Calvin Klien to launch their website with a corporate name.
However, consumers prefer human-to-human interaction at every stage of the buyer’s journey. And the first stage is connecting with the brand’s name. With that, Calvin Klien doesn’t need to launch separate websites or stores with unique names to promote their different product categories.
They simply push forward with their existing name and brand value minus the time to kick-start a new brand.
10 Personal Branding Website Examples
If you’re planning to create a personal branding website, check out the examples below. We’ve curated a list of top personal branding website examples to give you an idea of what’s working and what’s not.

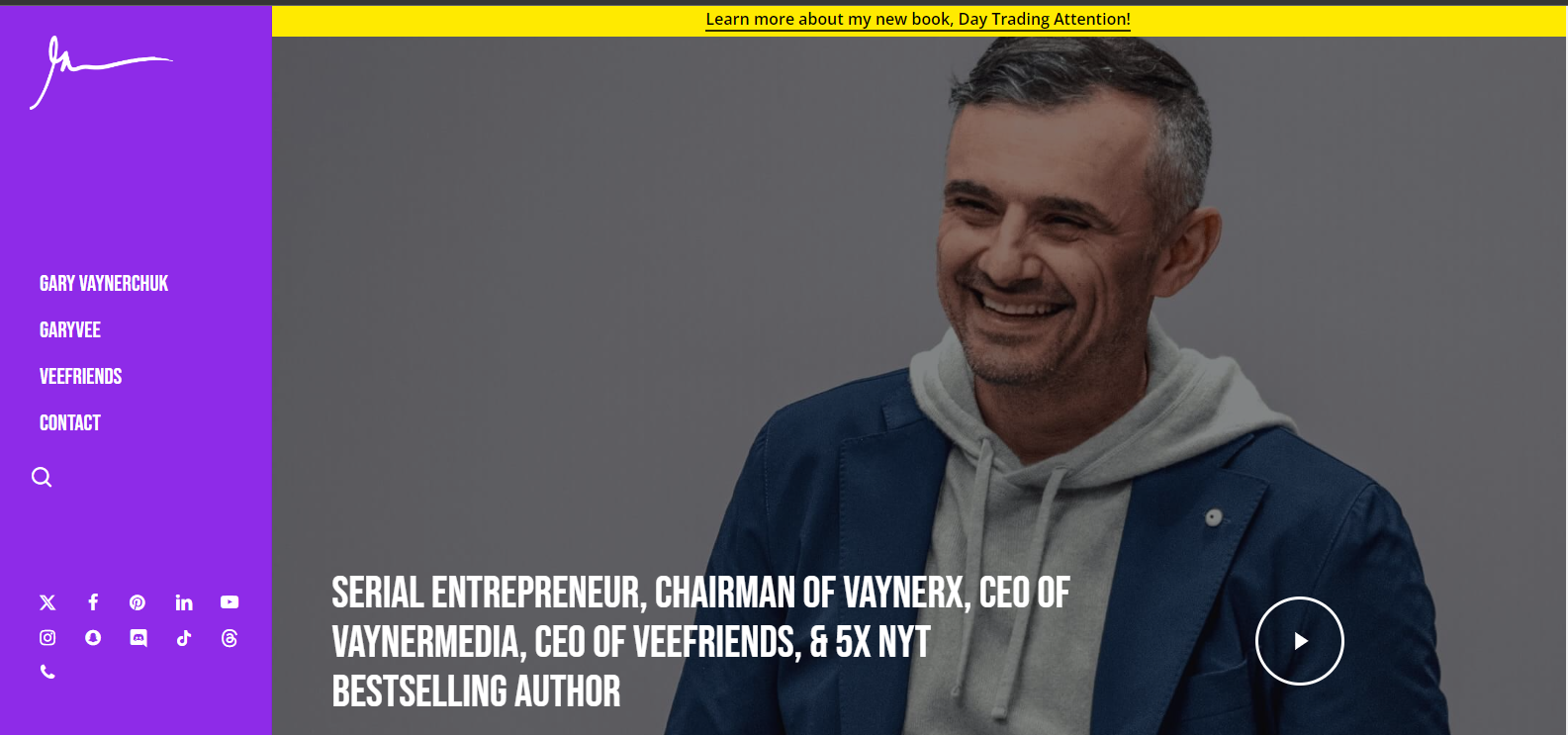
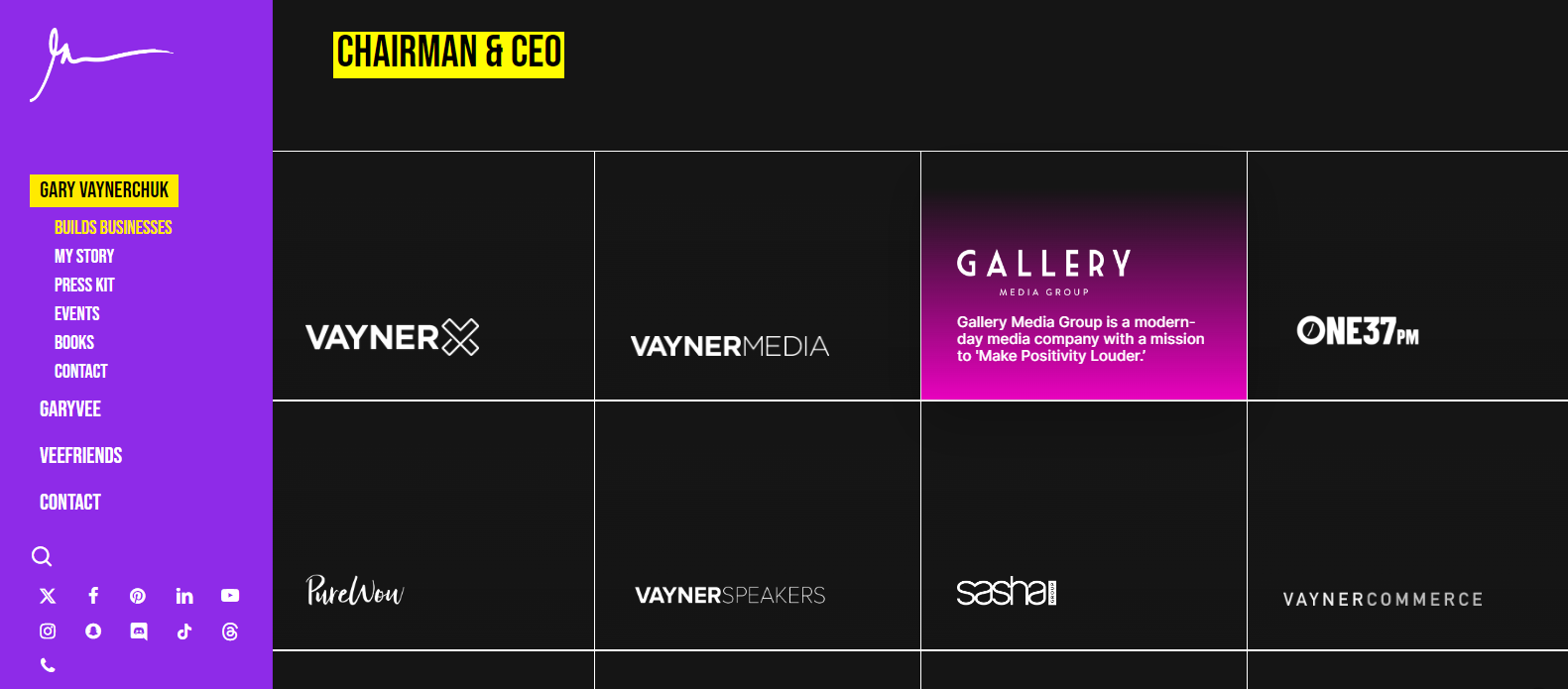
1. Gary Vaynerchuk (Entrepreneur Personal Branding Website Example)
Gary’s website leads the way for seasoned and growing entrepreneurs in the personal website space. His site is an excellent example of adding elements in the right place. The home page has several links and social icons but the layout isn’t cluttered.
The menu tab has a smooth animation on click, revealing all internal pages of the site. Gary’s website has several internal pages since he has a successful podcast and businesses and they all need to be showcased. It’s evident that Gary’s site is made by an expert personal website branding agency.

Internal pages on Gary’s website follow brand colors and harbor all the necessary information. His site’s load time is smooth and all his businesses are linked for better SEO.
Key learning points from Gary’s site
- Communicating brand colors on all pages is important
- Smooth transitions are key to showcasing portfolios, businesses, and success stories
- External linking is important for better SEO no matter how famous you are

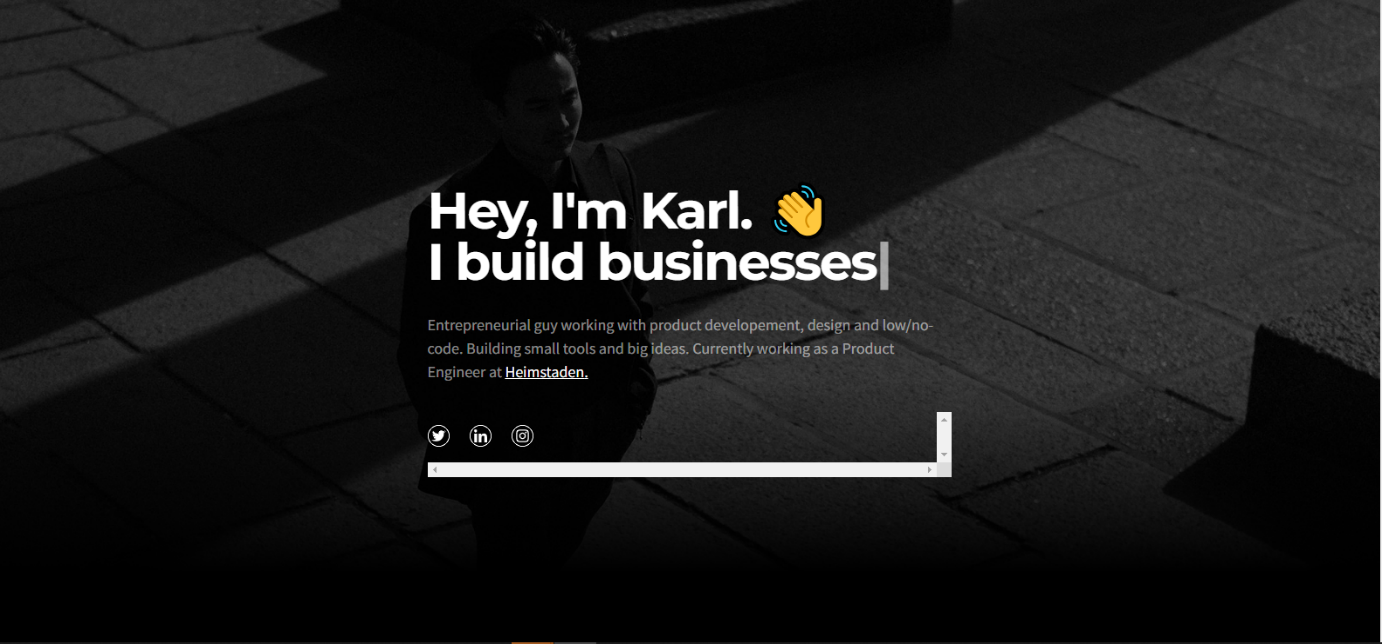
2. Karl (Developer Personal Branding Website Example)
Karl’s personal branding website is an excellent example of how to present maximum information in the shortest way possible. His introduction is on point and doesn’t beat around the bush.
He quickly mentioned his current organization, skills, and passion in 2-3 sentences. Quick information is key to winning more clients or jobs. And since personal branding websites are created to kill information clutter, Karl’s website stands at the top.

Karl made sure he presented adequate information in a single view – reducing website load time and directing readers’ focus to important aspects of his portfolio. In addition, Karl also made sure his font size was accurate. However, the imagery on the side isn’t large enough to be viewed on a desktop properly.
In summary, Karl’s website is optimized for readers on desktop and mobile serving as a prime example for personal branding websites.
Key learning points from Karl’s site
- Reduce website load time at all costs
- Provide maximum information in the shortest time
- Optimize better for desktops because CVs aren’t normally viewed on mobile devices

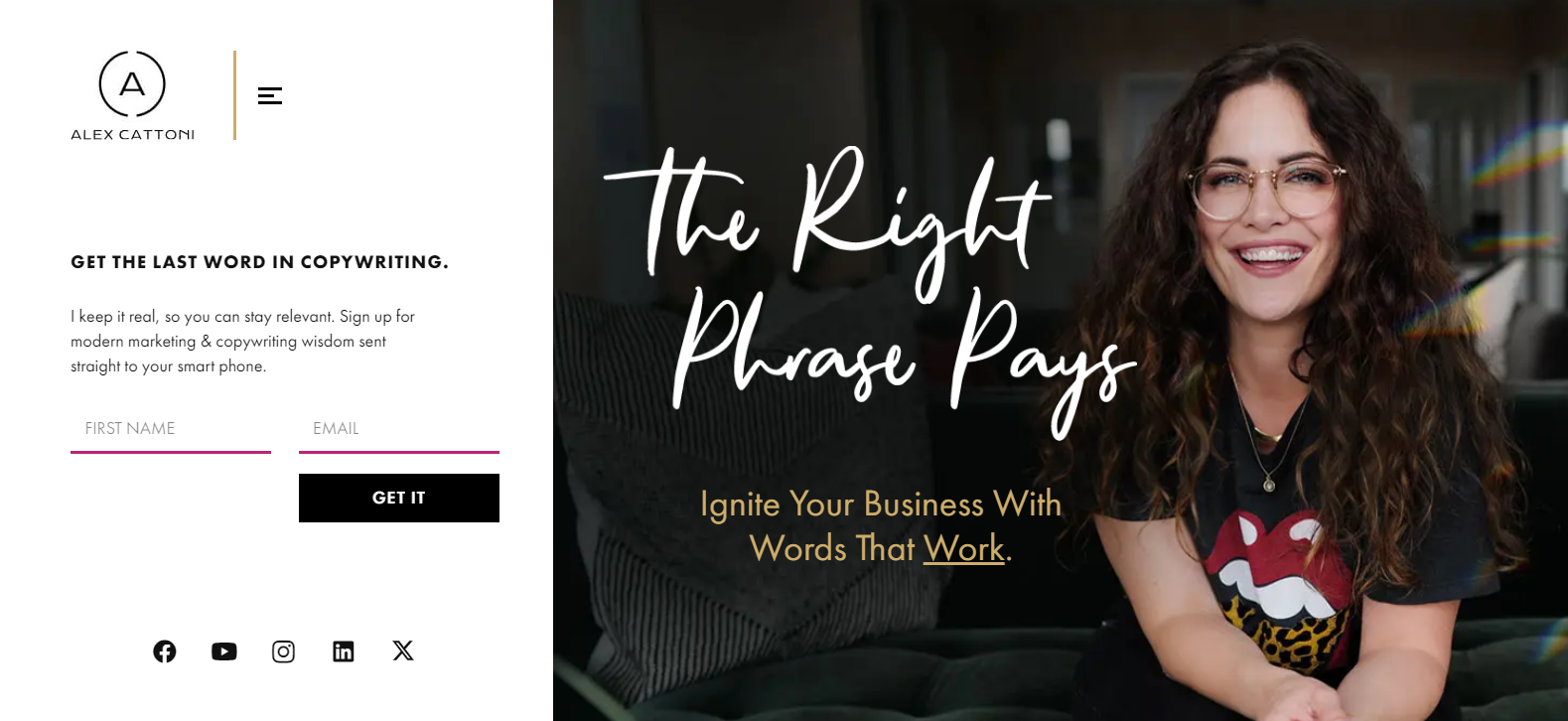
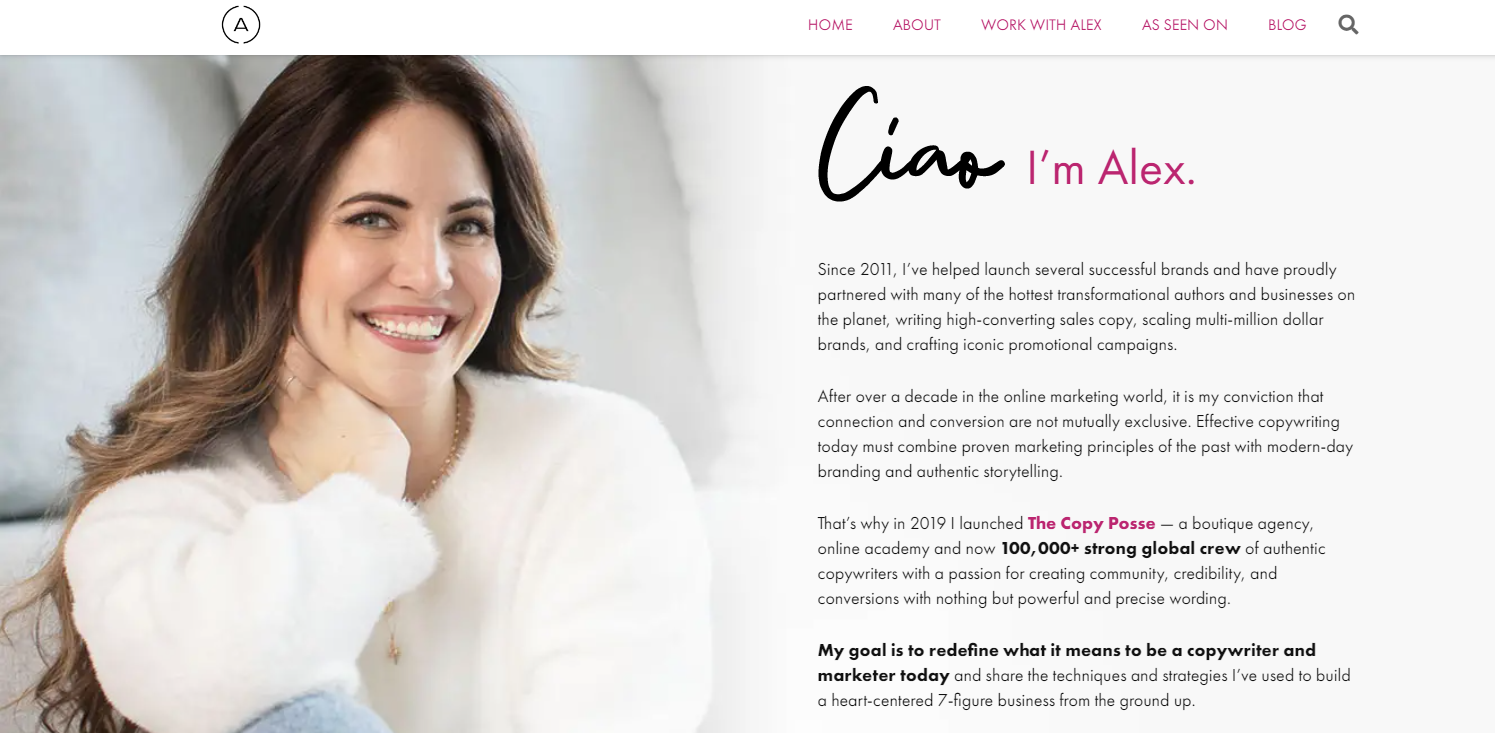
3. Alex Cattoni (Copywriter Personal Branding Website Example)
Alex Cattoni is an online writing coach on YouTube, a successful copywriter, and the owner of her agency. Her personal website is a prime example of copywriters looking to get new clients on the side and want a website that showcases their skills.
Her personal website copy is optimized for conversions and her word-play is leading the copywriting industry. She carefully places CTAs and lead forms in the right places around her site for maximum conversions.

Since Alex’s personal branding website is less of a CV and more of a business. She has dedicated an entire fold to her “about” section. However, the copy in the “About” fold is so engaging that you can’t help but read it.
Her font choices balance with her fun and energetic personality giving her an edge over her competitors.
Key learning points from Alex’s site
- Match your website with your personality
- Flaunt your skill as much as possible without a portfolio section
- Always mention your achievements and clients

4. Bruno Simon (Developer Personal Branding Website Example)
Bruno Simon’s personal brand website is the pinnacle of programming and web development expertise. His website is fully immersive with a playable area. The car in the foreground can be moved around with a keyboard and the environment is destructible.
Orange and white gradient blend well creating the depth of a desert and a desert safari car fits well in the setting.

He welcomes his visitors with a loading screen – which has become a norm in the web development industry. This is because loading screens prevent bounce rates and give users a set time at which the site will load.
However, maneuvering the car over the contact button was rather challenging. It would’ve been better if social icons and contact us buttons were placed on the side, while internal pages would’ve been placed as parking spaces which acted upon pressing the “Enter” key.
Nevertheless, Bruno’s personal branding website showcases creativity with a sense of color psychology along with a fun element. Judging by Bruno’s personal website, it’s easy to say that this guy is a fun person to work with.
Key learning points from Bruno’s site
- Don’t shy away from showing off your coding skills
- Keep your site as smooth as possible
- Always keep contact information static and sticky!

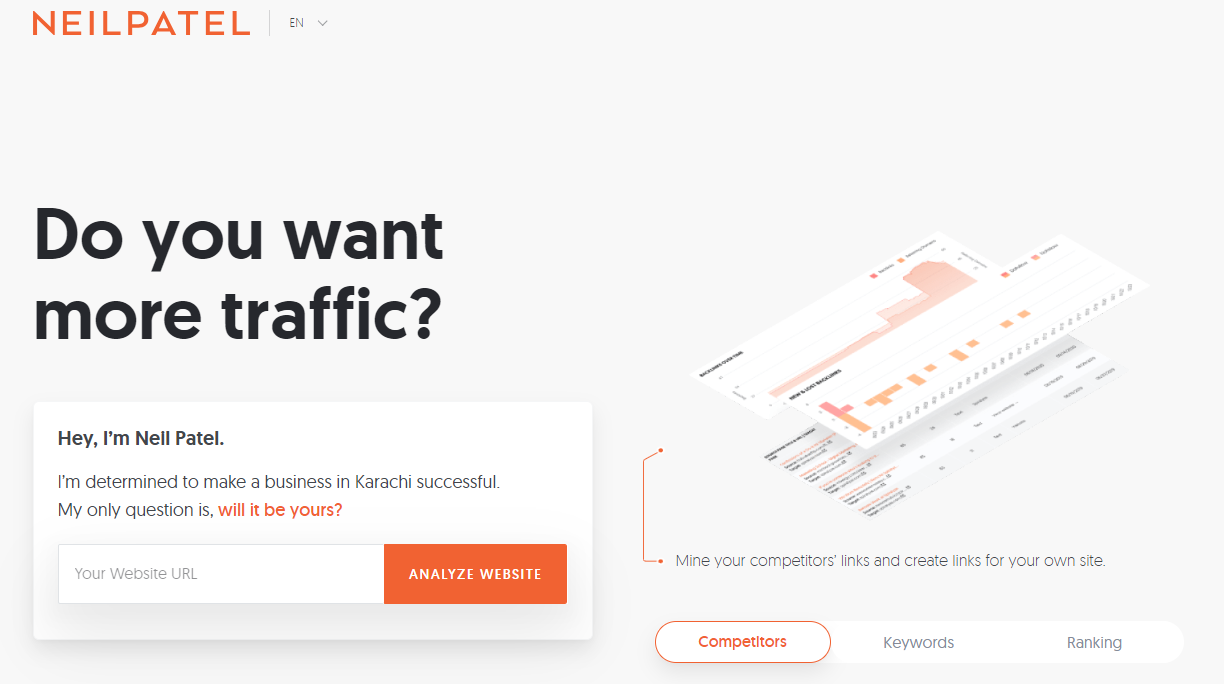
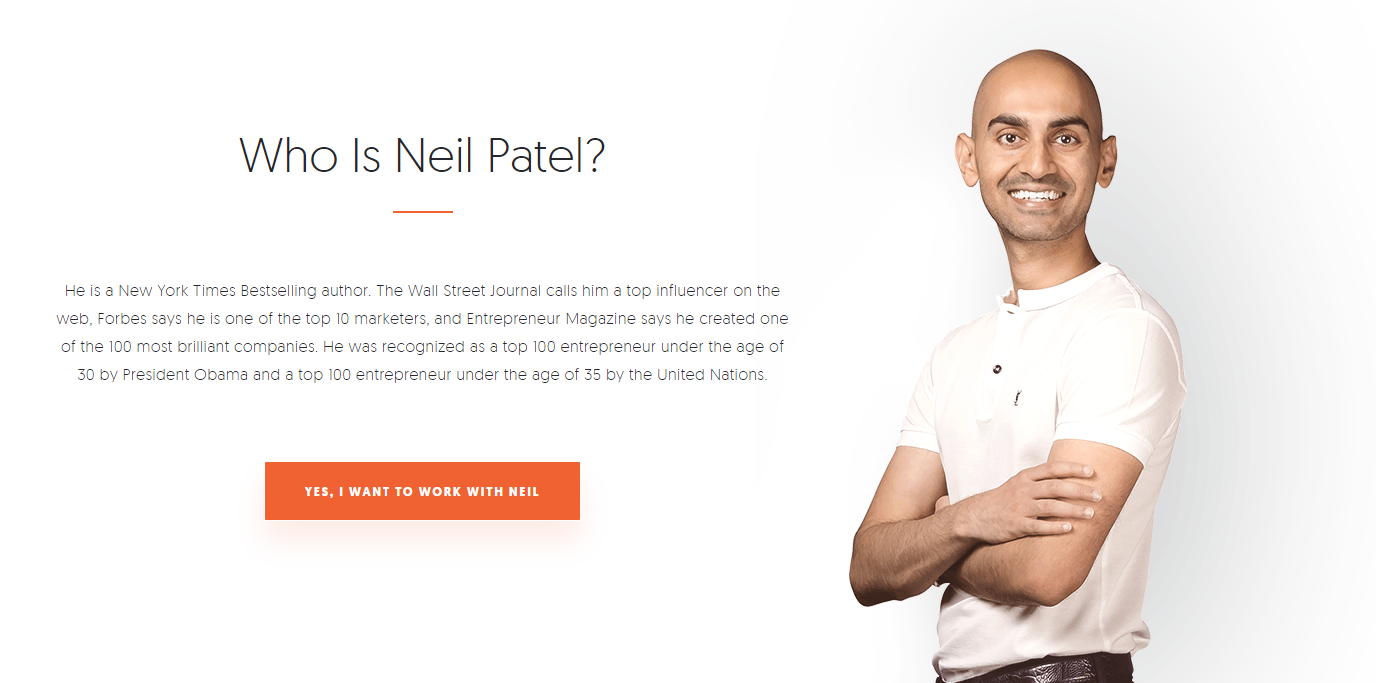
5. Neil Patel (Digital Marketing Personal Branding Website Example)
SEO is a part of digital marketing and who better to mention in the list of personal branding website examples than Neil Patel. This man took his business reputation and turned it into a money-making business.
His website checks all the SEO boxes and doesn’t shy away from flaunting website design psychology. Neil Patel’s personal branding website serves as an excellent example for individuals looking to create a personal brand in digital marketing.

Similar to Alex Catooni’s site Neil dedicated a fold to his “About” section because his personal branding website is a full-fledged business.
Neil and Alex’s about section has one thing in common, they both have front-facing pictures where they are looking at visitors. This is called visual gazing in website design psychology and it’s been noted to increase conversions
Key learning points from Neil’s site
- White space isn’t bad if you work well with it
- Web design psychology is a key aspect of designing a personal website
- Visual gazing is a strong conversion element.

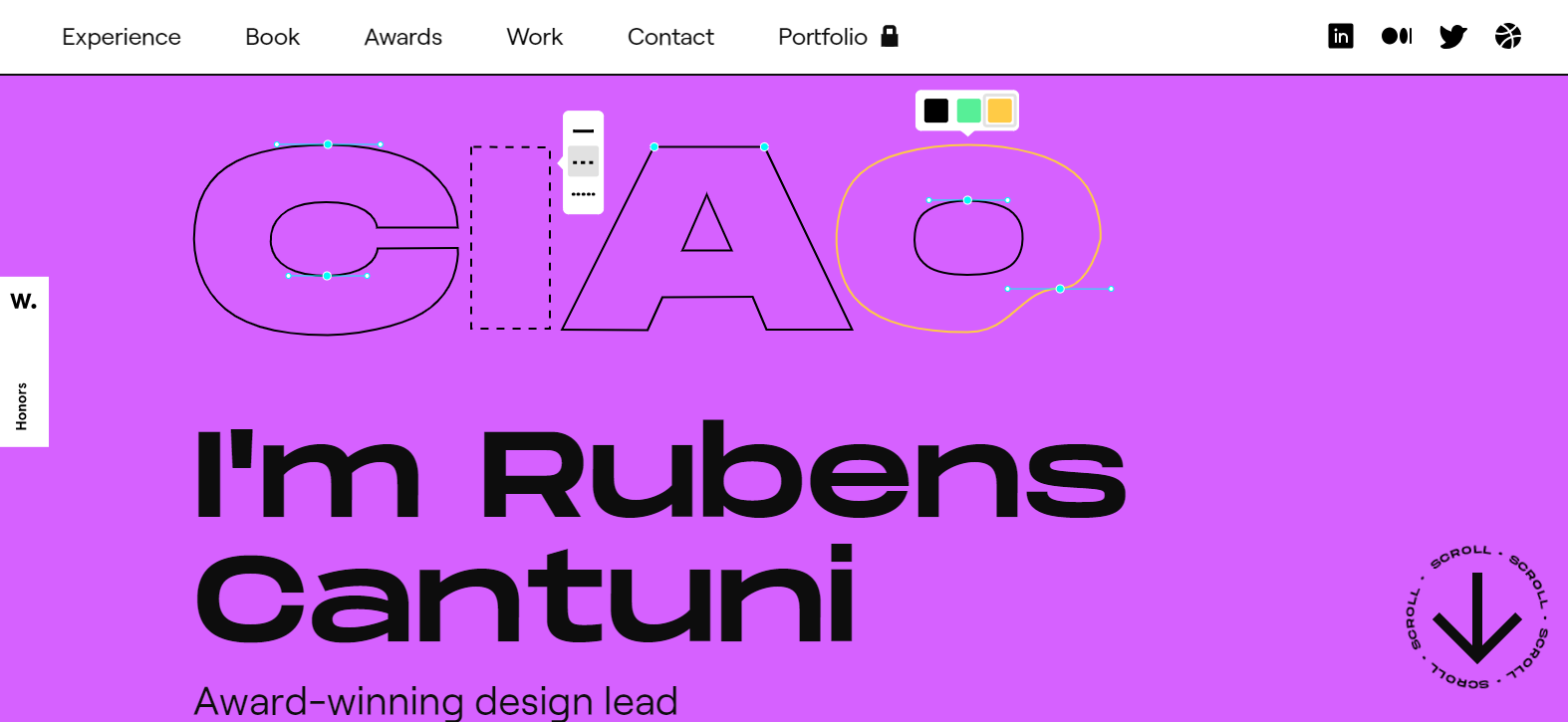
7. Rubens Cantuni (Designer Personal Branding Website Example)
Creative, fun, and energetic with a blend of colors that splash and grab visitors’ attention, Ruben’s personal branding website displays his designer profile pretty well.
The home page is carefully designed with web margins in mind and assistive features like the automatic scroll fit perfectly on the screen. Ruben’s personal website also has a header on top allowing visitors to quickly scroll to the section they’re interested in.

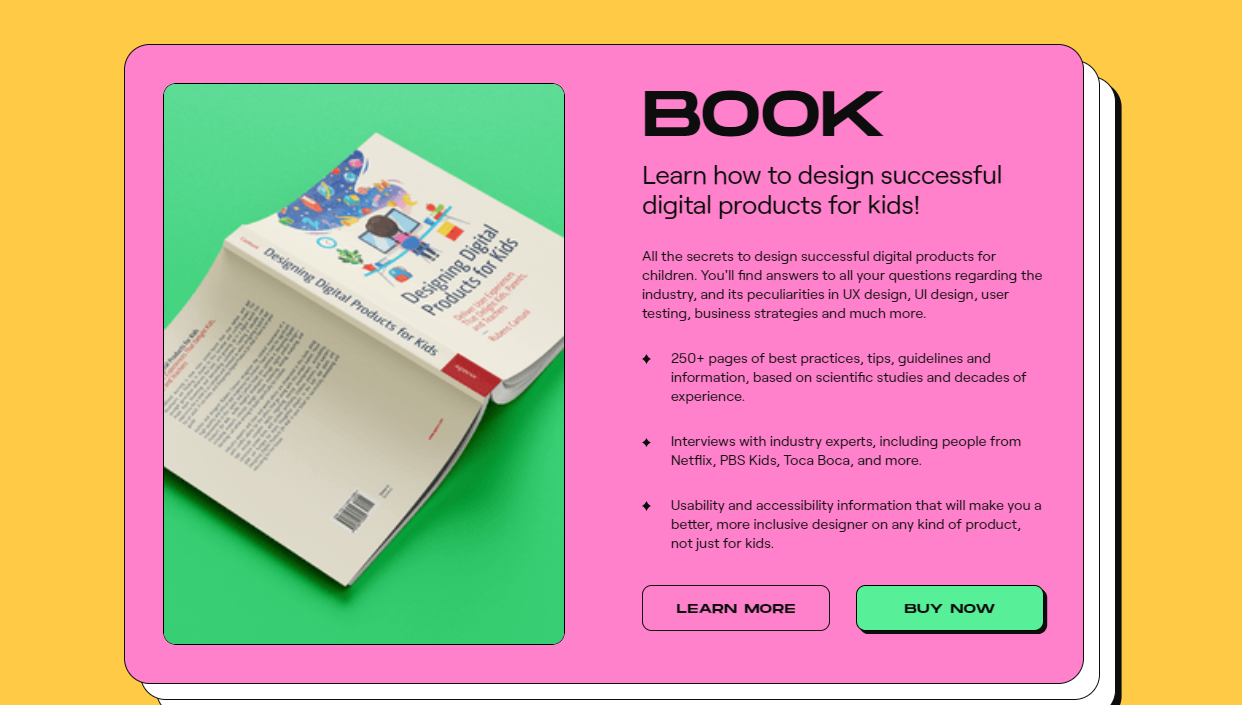
Similar to Karl, Ruben’s website also shares the most helpful information in the first fold. Ruben also sells his ebook and that’s a great way to utilize a personal branding website for some side income
Key learning points from Ruben’s site
- Add a header on your site for a better user experience
- Choose colors that match your personality and field of work
- Be as creative as possible!

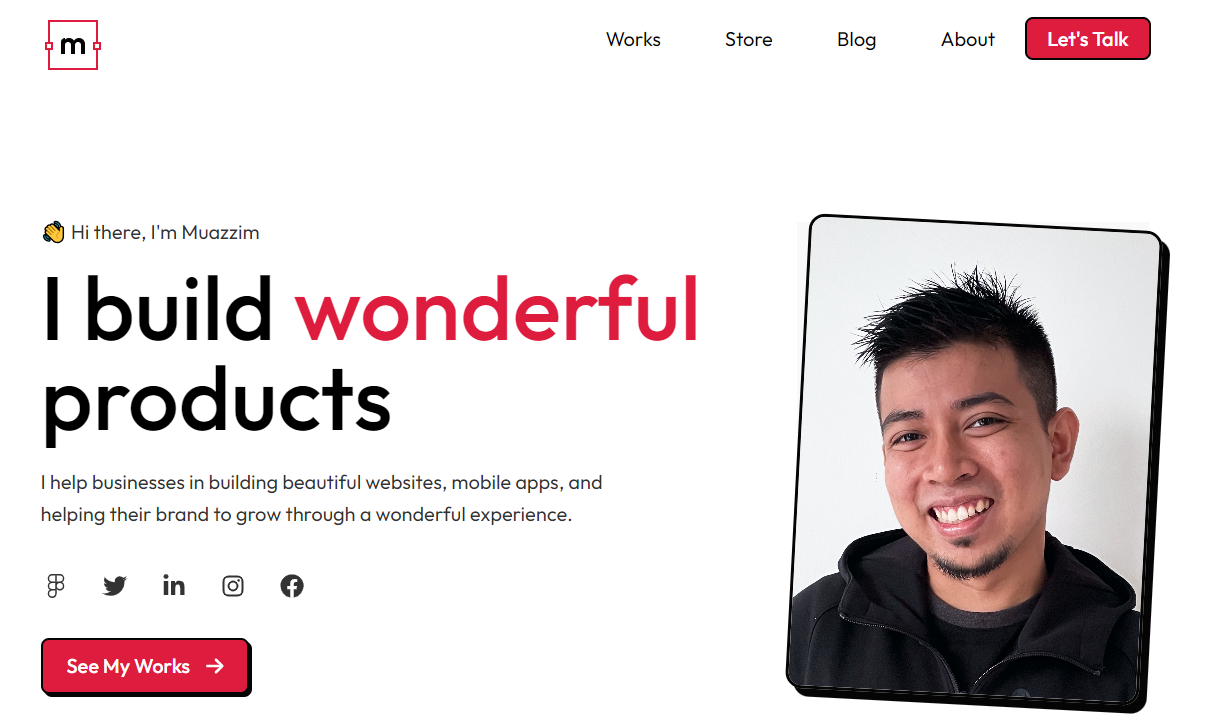
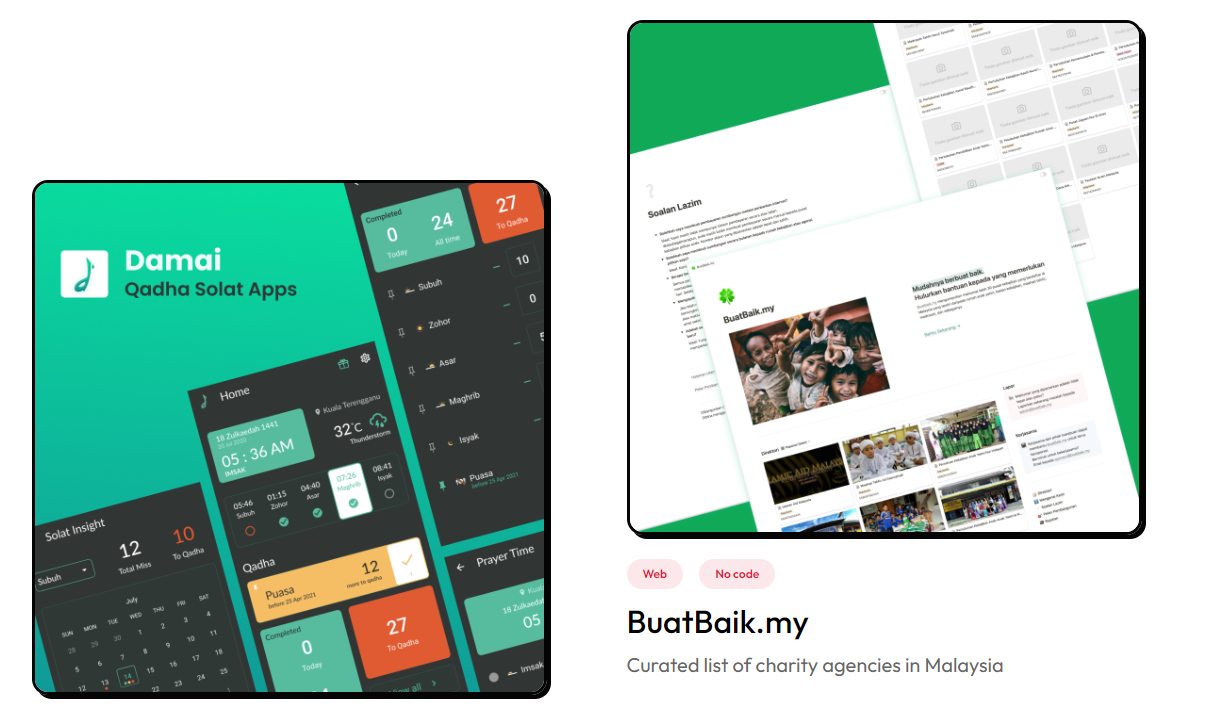
8. Muazzim (UI/UI Designer Personal Branding Website Example)
Muazzim’s personal branding website is like a high-converting landing page with his picture on the right and helpful information on the left. Muazzim expertly utilizes the principles of visual gazing by posting his front pose picture in the banner to minimize bounce rate.
His site utilizes optimal white spacing, meaning the white is balancing out the design aesthetics. He also has a swift CTA in red in the banner directing web traffic to the next section of his site. It’s clear that Muazzim wants his visitors to scroll through his site and check out his most helpful information.

His site’s second fold showcases his portfolio and is linked to internal pages. Muazzim’s personal branding website is designed for search engines with web users in mind. He’s mindful of UI/UX and has other pages on his site for better SEO.
Muazzim has creatively displayed his expertise with vector designs and showcased his product designs as well. All in all, Muazzim’s personal branding website is an excellent example for product designers.
Key learning points from Muazzim’s site
- Practice what you preach – Muazzim’ is a UI/UI designer and his website’s design is enough to vouch for his work.
- Optimal use of white space to balance design elements.
- Design for search engines and web users in mind – include additional pages for better SEO.

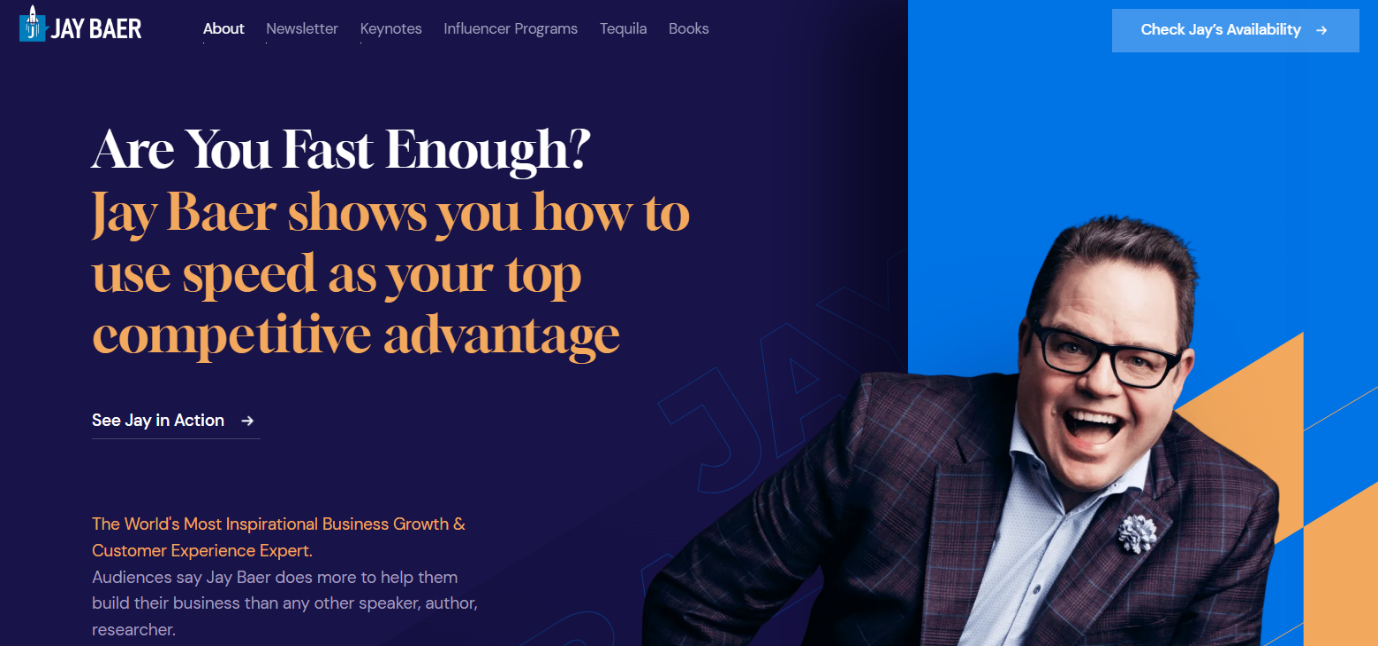
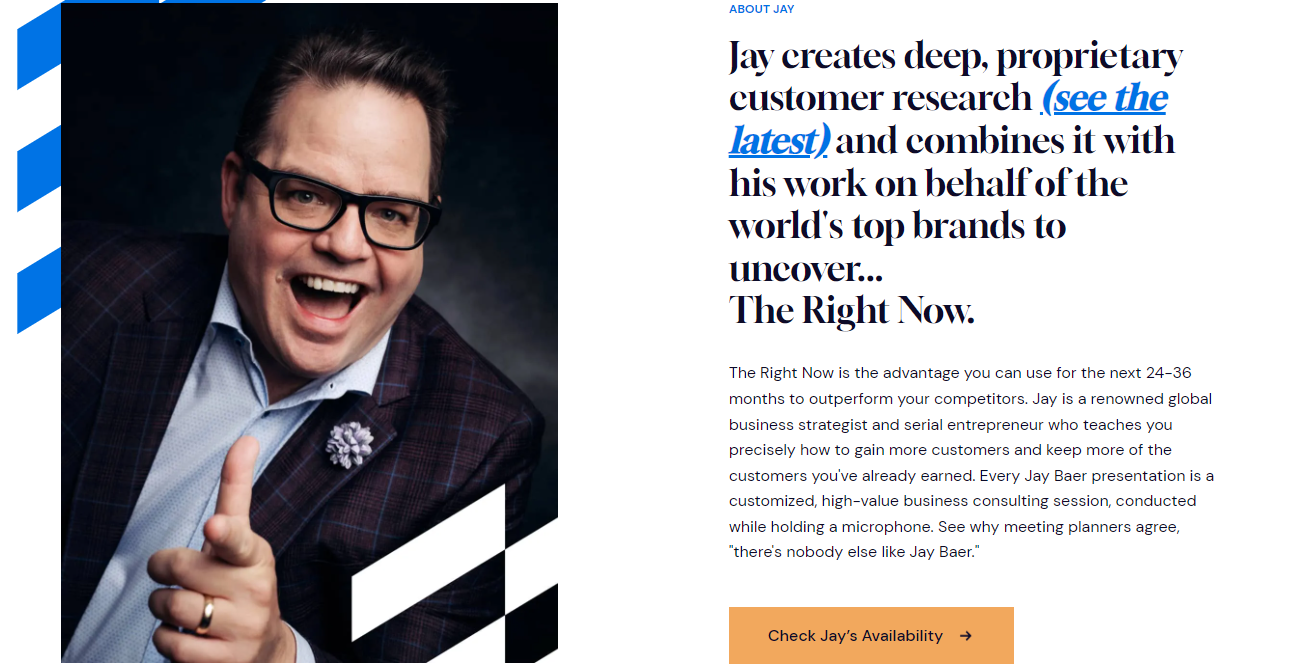
9. Jay Baer (Business Growth Expert Personal Branding Website Example)
Jay is an experienced business growth expert who has worked with more than 70 brands. That is enough to set him apart from his competitors but his personal branding website goes one step ahead.
Jay’s personal branding website shares his personality through his picture on the banner along with the content. You can immediately see that Jay has a fun personality. To take that further, Jay has engraved his client testimonials on the banner.

In the third fold, Jay establishes his authority over his visitors through his CTA “Check Jay’s Availability” signifying to visitors that Jay is constantly occupied with clients but he takes time to meet and greet everyone individually.
Jay’s personal website checks almost all the boxes. What could have made a better customer experience were his social handles. He incorporated his social handles in the footer, where most visitors don’t scroll through. Having sticky social handles on the side would have been perfect!
Key learning points from Jay’s site
- Establish your authority if you have enough experience
- Mirror your personality on your personal website
- Put client reviews or LinkedIn recommendations in the banner

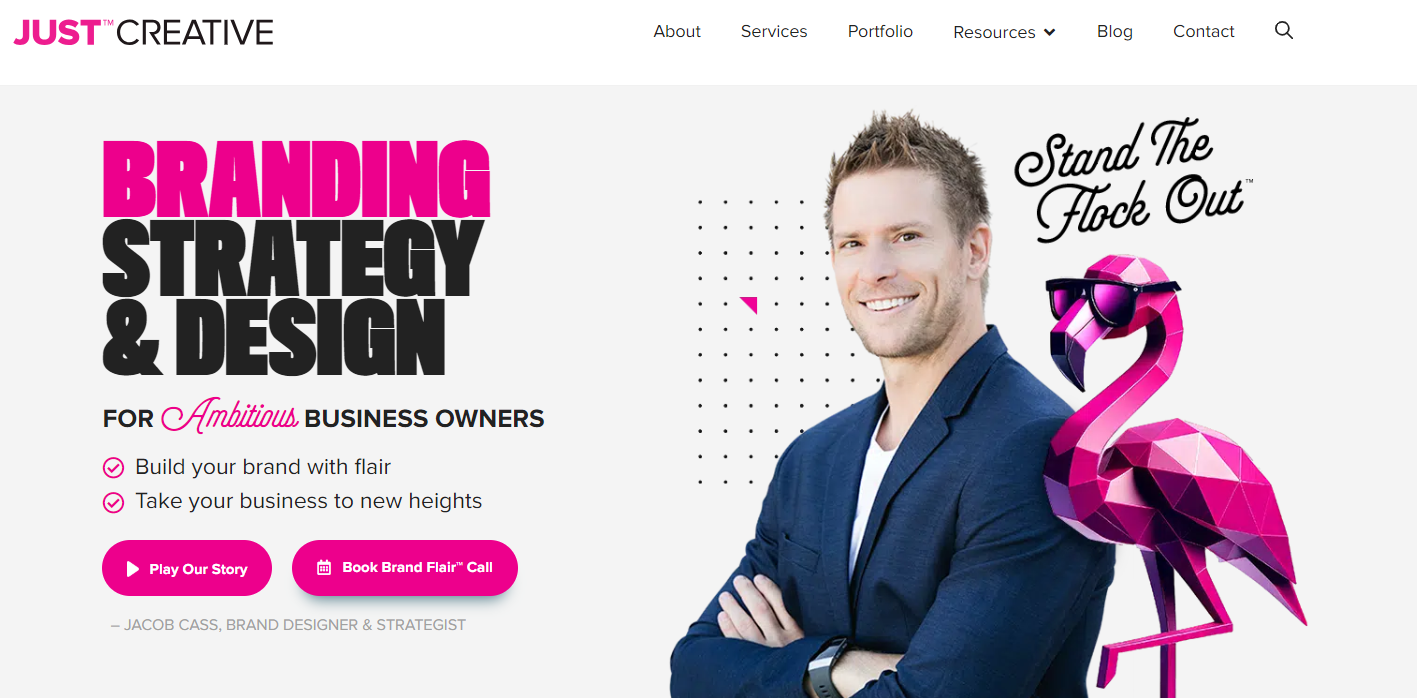
10 Jacob Cass (Branding Personal Website Example)
Jacob Cass’s personal branding website conveys the importance of bright and vibrant colors paired with light shades. The banner section is illuminated with pink and the gray balances out the color spark.
However, Jacob missed some of the key areas of branding. He’s working with 3 font styles which are hard to keep up with. There’s an issue with the font capitalization. Some words are in all caps while others are sentence structured.

Nevertheless, Jacob’s website has a pretty balanced portfolio section on the home page. The elements sit well even in responsive and white space is optimum.
Key learning points from Jacob’s site
- Keep consistent font styles and capitalization
- Bright and vibrant colors are excellent conversion triggers
- Give freemium stuff on your site for maximum lead gen

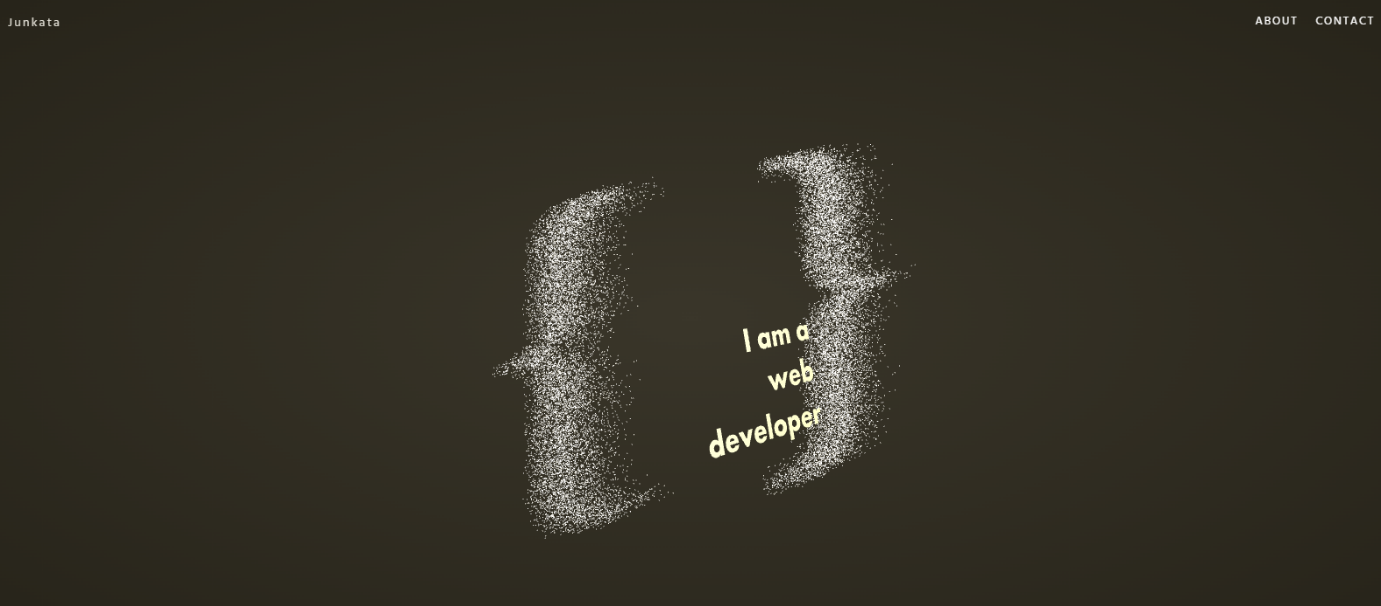
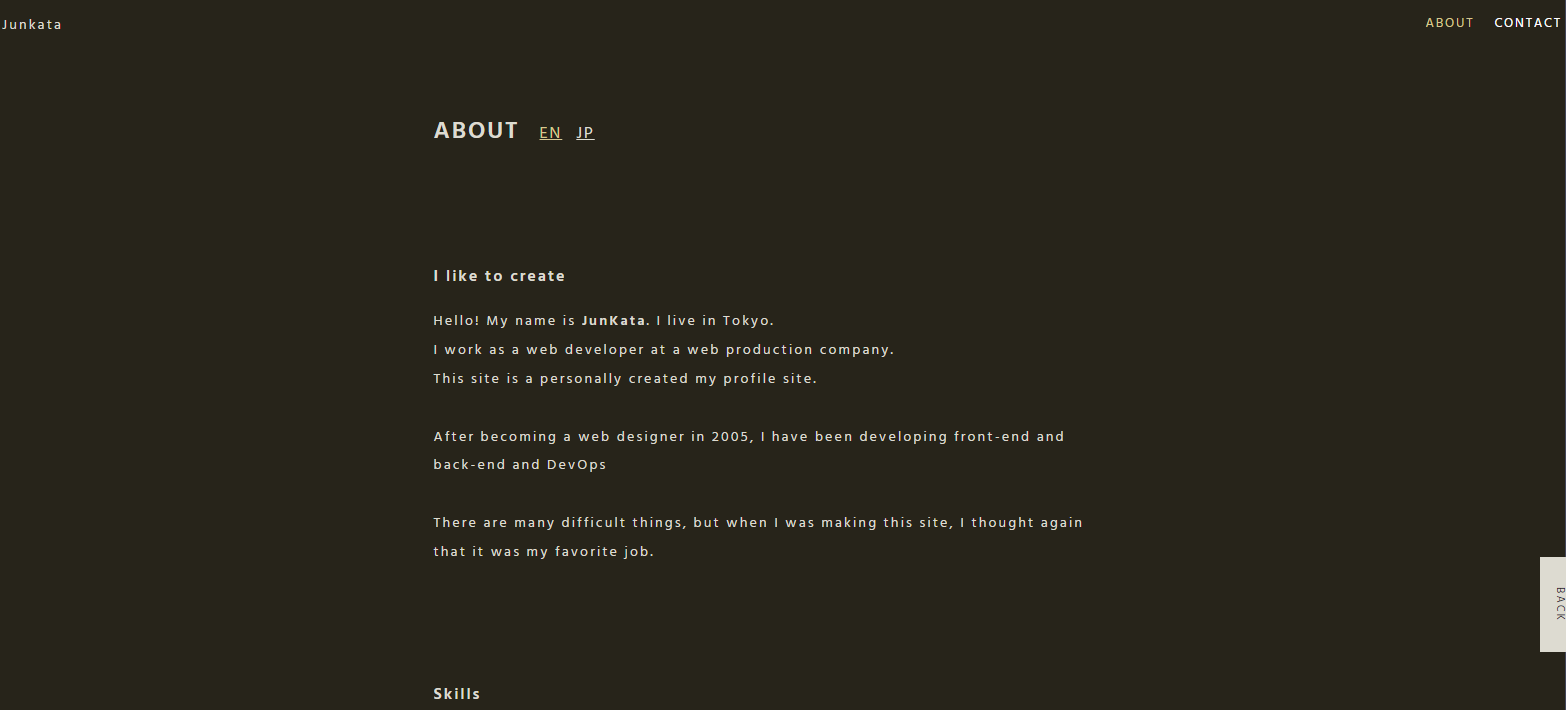
11.Junkata (Web Developer Personal Branding Website Example)
Juntata’s personal branding website starts off strong and explains everything visitors need to know in one glance. The site animations are decent and smooth. The fonts are balanced and belong to the same family.

However, the second fold of the website misses the point of a personal branding website. The content in the About section has no images of Junkata’s work. It’s a straightforward CV that doesn’t cut it when you make a personal branding website.
In addition, the site is missing a dedicated portfolio section which is a major miss on custom acquisition. Understanding your target audience is crucial in personal branding websites. In general, people like to view work portfolios before hiring. When you have a personal branding website, it’s crucial to have a dedicated section to your portfolio – because it can make or break the deal.
Wrapping It Up
Personal branding websites stand strong in 2024 with increasing demand. Many employers are less interested in content-heavy CVs and more in personal websites. In addition, entrepreneurs and small business owners can also leverage their personal reputation through their websites and channel their goodwill towards their businesses.
With everything mentioned above, you can build a solid understanding of what’s good and bad in personal branding websites. If you’re looking for an experienced personal branding website design agency, you can connect with Advertyzed.
We have a dedicated brand team of 50+ resources, 100+ developers, and 30 SEO profiles. For more details, you can call us at 877-401-2614.


