Choosing the best font for website makes a huge difference in your website design. The best fonts not only affect the readability but also reflect psychological traits. For instance, italic-style fonts convey speed or rapid delivery (if you’re into delivery services) and bold fonts represent a strong message.
However, using the same font style for different niche websites can have adverse effects on your website design. That’s why we’ve broken our list of best website fonts into categories. Each niche has a unique design and fonts represent a chuck load of brand value. So keep reading to find the best font for your website.
1. Best Font for Personal Website
Personal websites like blogs and magazines rely heavily on content. And for that, you need fonts that have ample word spacing to avoid clutter. Here are some of the best fonts for personal websites.
1. Roboto
Roboto is a widely acclaimed sans-serif font known for its contemporary and straightforward design. Developed by Google, it offers optimal readability on screens, making it perfect for web use. With a neutral and friendly appearance, Roboto strikes a balance between modernity and accessibility, making it the best font for personal website design.

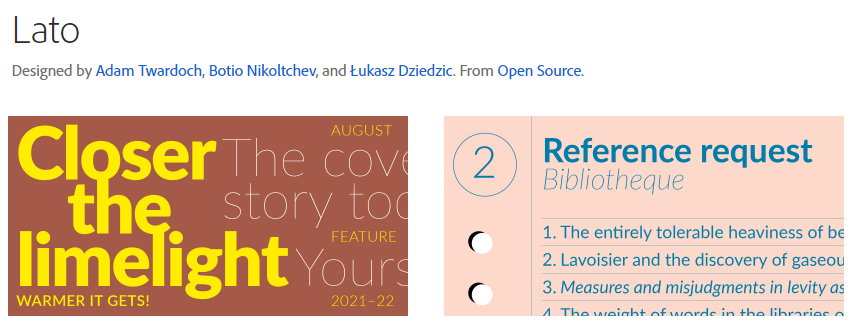
2. Lato:
Lato, another versatile sans-serif font, is favored for its clean and inviting style. Created by Łukasz Dziedzic, Lato exhibits a warm personality, making it suitable for personal websites seeking a friendly and modern touch. Its legibility across various devices and its wide range of weights allow for creative flexibility in presenting your content with both clarity and flair.

3. Open Sans:
Open Sans, a sans-serif font designed by Steve Matteson, stands out for its exceptional legibility, even at smaller sizes. This font is widely chosen for personal websites due to its contemporary and professional appearance. With a broad range of styles, including light, regular, and bold, Open Sans provides flexibility to tailor your personal website’s typography and match your unique message.

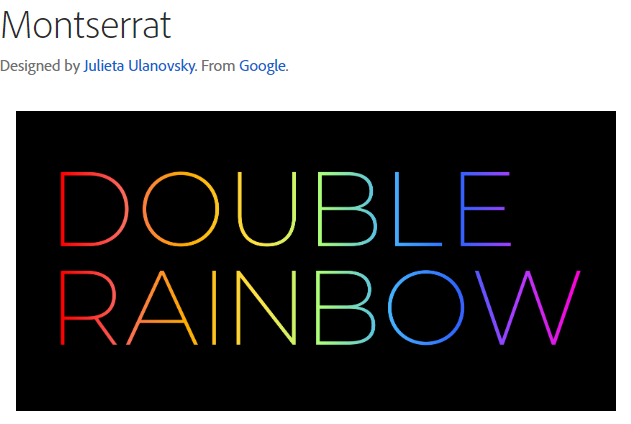
4. Montserrat:
Montserrat, a sans-serif typeface inspired by the signs of the Montserrat neighborhood in Buenos Aires, brings a touch of modern sophistication to personal websites. Crafted by Julieta Ulanovsky, it combines elegance with a geometric structure, making it an ideal choice for headers and headlines. Its distinct appearance adds a sense of individuality and professionalism to your web presence.

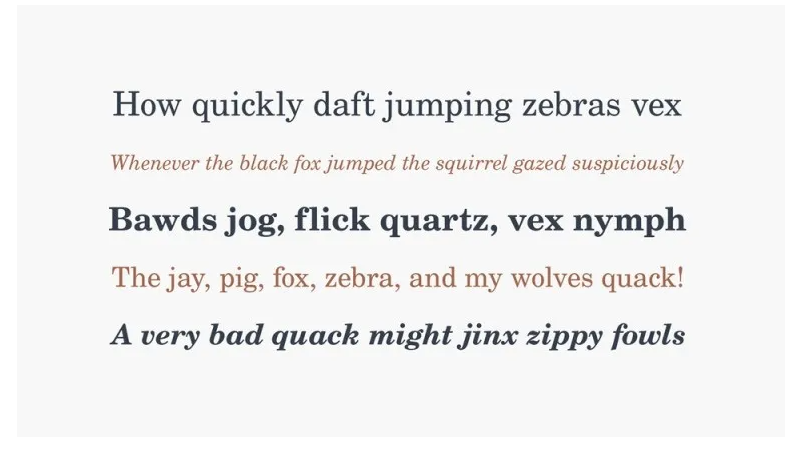
5. Merriweather:
Merriweather, a serif font designed by Eben Sorkin, introduces a classic and timeless feel to personal websites. Its high readability, especially in longer paragraphs, makes it an excellent font for body text. With a touch of formality and elegance, Merriweather is often considered one of the best fonts for personal website that aims to convey a sense of professionalism and refined style.

2. Best Font for E-commerce Website
1. Arial:
Arial is a widely used sans-serif font known for its clean lines and high readability. Its simplicity makes it an excellent font for e-commerce websites, ensuring that product information and details are easily conveyed to customers. Arial is a default font in many web browsers, providing consistent display across various devices.

2. Helvetica Neue:
Helvetica Neue is a contemporary sans-serif font admired for its sleek and modern appearance. Its clean design enhances the visual appeal of product descriptions and creates a professional look for e-commerce websites. With various weights available, you can use Helvetica Neue to add hierarchy and emphasis to different elements on your site.

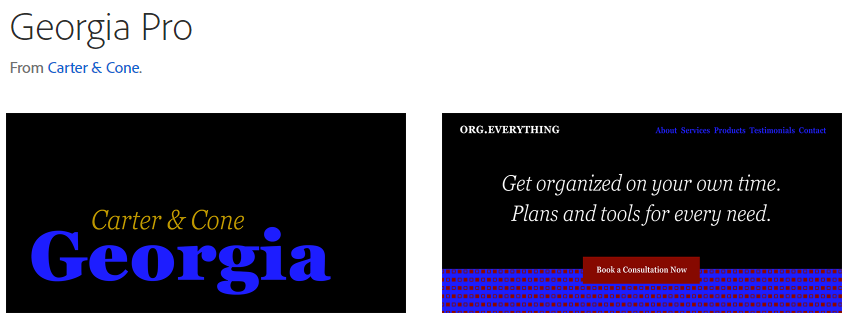
3. Georgia:
Georgia, a classic serif font, brings a touch of elegance to e-commerce websites. Designed for screen readability, it is an excellent choice for conveying product information and details. Georgia’s timeless style adds a sense of trustworthiness and sophistication, making it ideal for showcasing high-quality products.

4. Source Sans Pro:
Source Sans Pro is a versatile sans-serif font designed by Adobe. Its clean and modern appearance, combined with excellent readability, makes it the best ecommerce website font. With a variety of weights, Source Sans Pro allows for creative flexibility, enabling you to create engaging and visually appealing product pages.

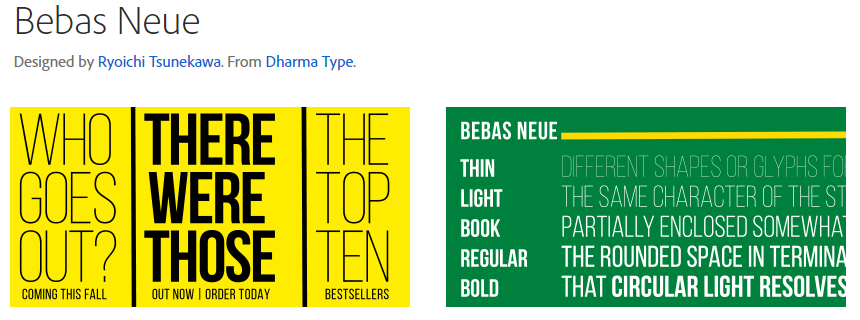
5. Bebas Neue:
Bebas Neue, a bold and attention-grabbing sans-serif font, is perfect for creating impactful headings and banners on e-commerce websites. Its modern, uppercase design adds a contemporary touch and helps highlight key information. Bebas Neue is one of the best ecommerce website fonts for brands looking to create a bold and memorable online presence.

3. Best Font for Photography Website
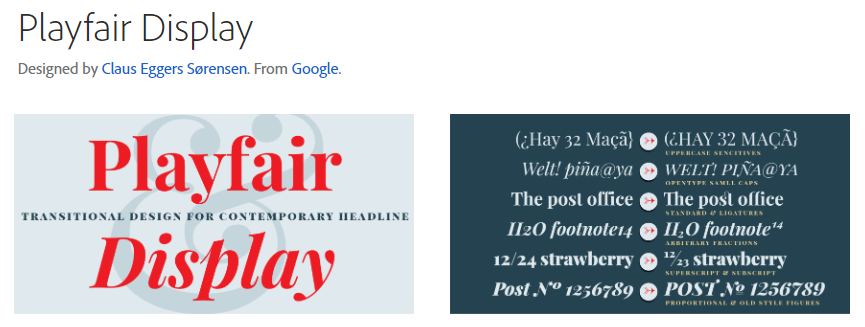
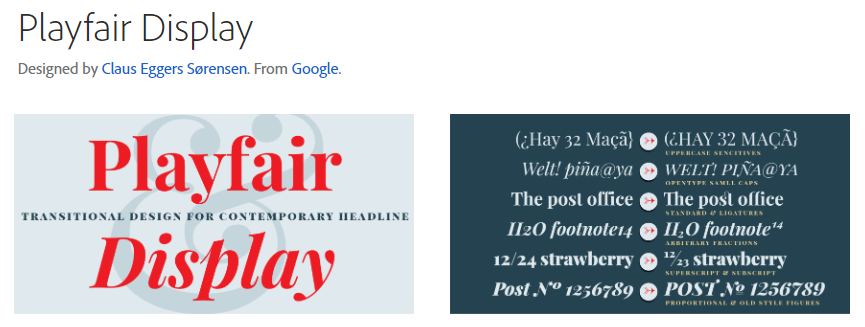
1. Playfair Display:
Playfair Display, a sophisticated photography website font, adds a touch of elegance and classic style to photography websites. Its high contrast and distinctive design make it suitable for conveying a sense of artistry and professionalism, creating a refined look for captions and headings.

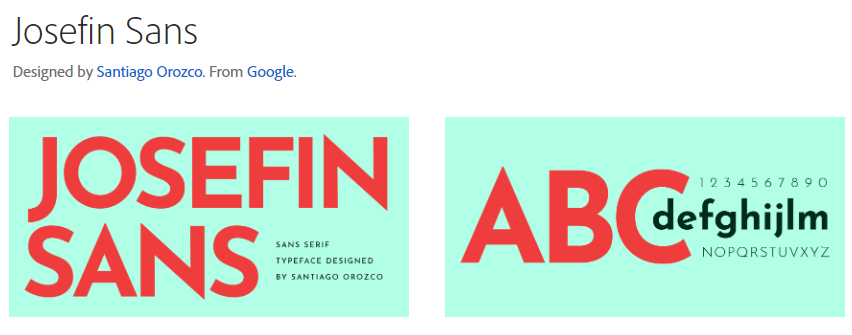
2. Josefin Sans:
Josefin Sans, a stylish sans-serif font, offers a modern and minimalist appearance that pairs well with photography. Its geometric design adds a contemporary touch, making it and idea photography website font.

3. Crimson Text:
Crimson Text, a traditional serif font, brings a classic and timeless feel to photography websites. Its legibility and elegance make it suitable for body text, captions, and other text elements, creating a harmonious balance with visual content.

4. Raleway:
Raleway is a sans-serif font known for its clean lines and modern appearance. It adds a touch of sophistication to photography websites, making it suitable for both headings and body text. Raleway’s can be your go-to photography website font for a seamless integration with various visual styles.

5. Dancing Script:
Dancing Script is a stylish script font that can add a personal and creative touch to photography websites. Its flowing and casual design is well-suited for creating unique logos, watermarks, or adding a touch of personality to titles and headings.

4. Best Font for Fashion Website
1. Didot:
Didot is a classic serif font known for its high contrast and elegant appearance. Often associated with high-end fashion brands, Didot adds a touch of sophistication and luxury to fashion websites. Its tall and thin design creates a sense of refinement, making it suitable fashion website font.

2. LTC Bodoni:
Bodoni, another classic serif font for fashion websites, is characterized by its strong contrast between thick and thin strokes. This font exudes a sense of modernity and style, making it a popular font for fashion websites. It works well for creating a sleek and polished look in both headings and body text.

3. Playfair Display:
Playfair Display, mentioned earlier for photography websites, also suits fashion websites exceptionally well. Its elegant serifs and stylish appearance make it versatile for conveying a sense of luxury and sophistication. Playfair Display is particularly effective for creating impactful headings.

4. Montserrat:
Montserrat, a modern and clean sans-serif font, offers a contemporary look that aligns well with the modern aesthetics of the fashion industry. Its versatility and readability make it a suitable fashion website font from headings to body text.

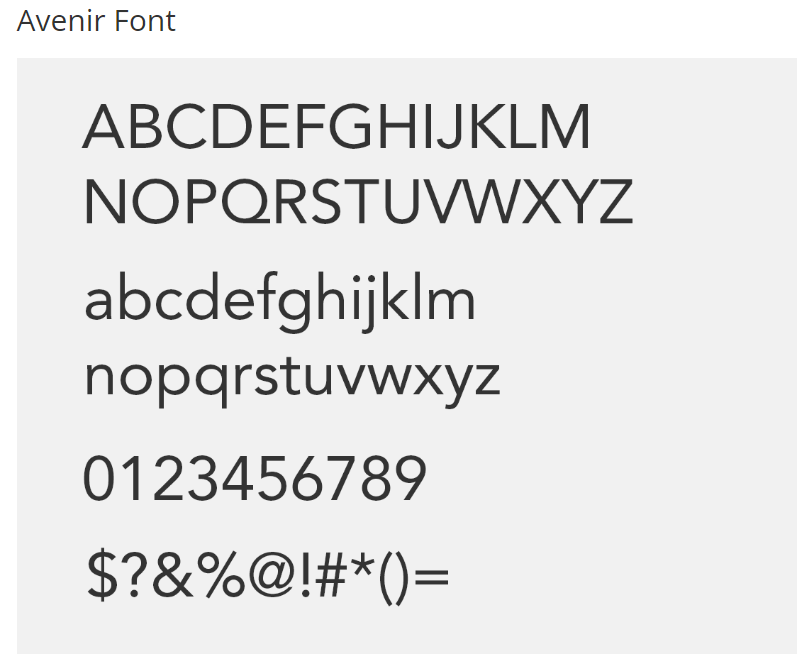
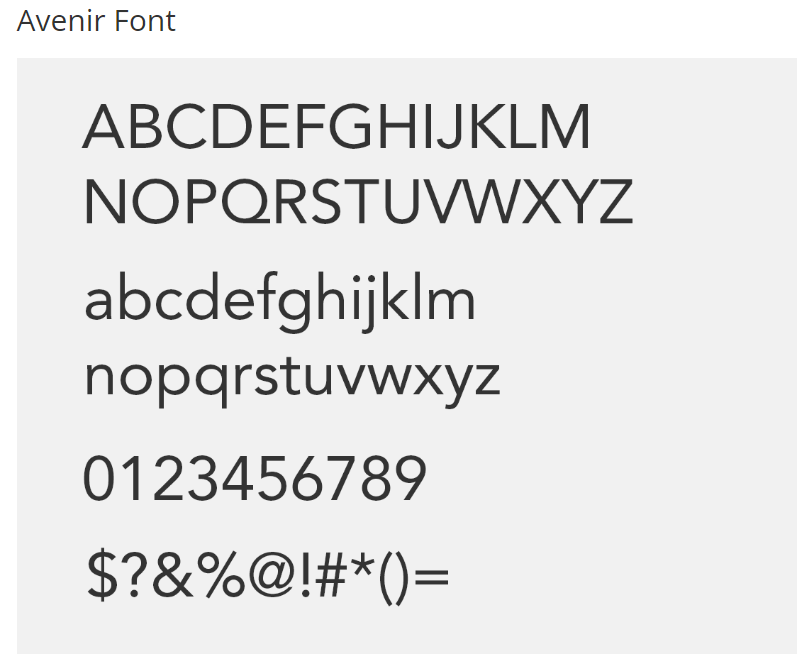
5. Avenir:
Avenir is a sans-serif font known for its clean and modern design. It conveys a sense of simplicity and elegance, making it a perfect fashion website font that aim for a minimalist yet stylish appearance. Avenir is effective for creating a cohesive and polished look across different sections of the website.

5. Best Font for Education Website
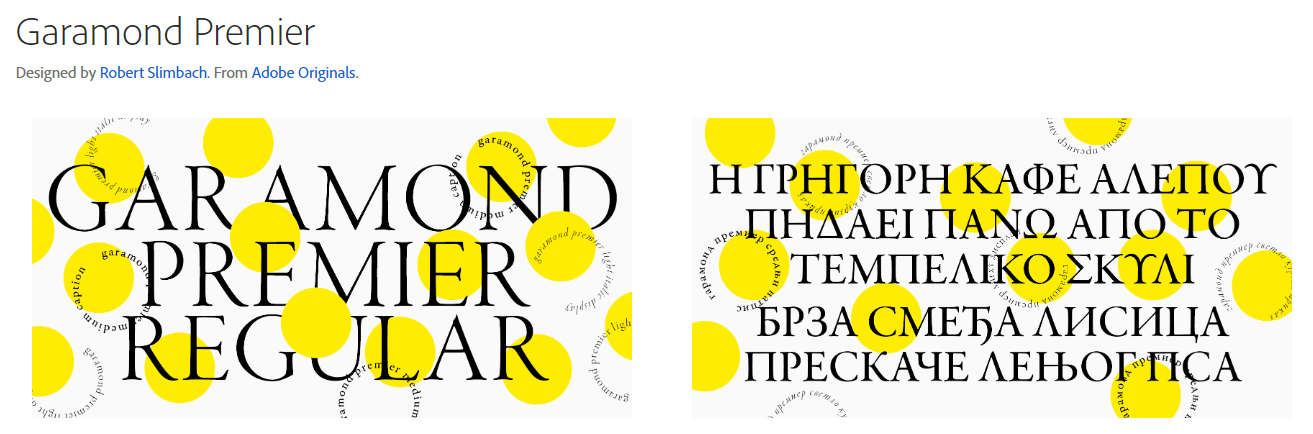
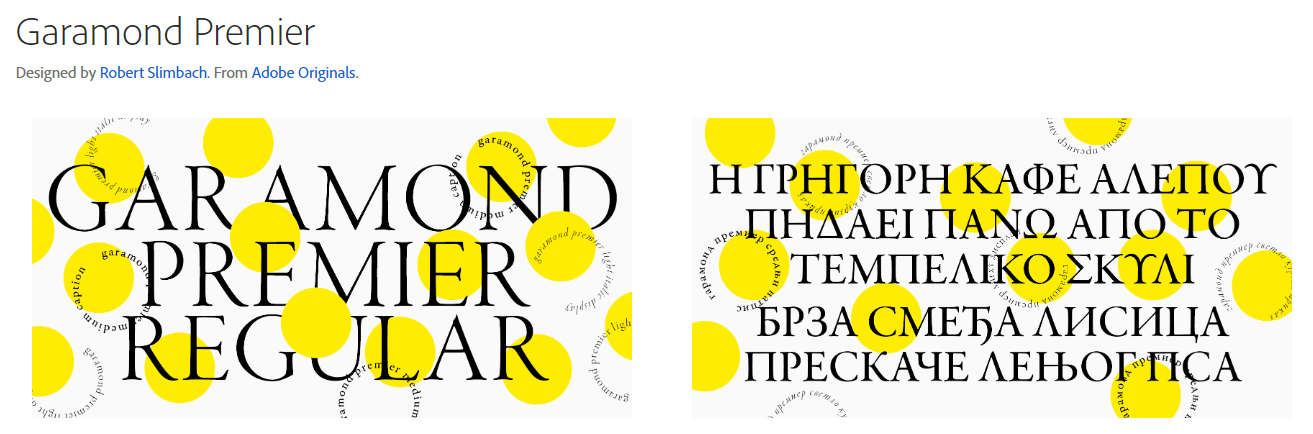
1. Garamond:
Garamond is a classic and timeless serif font known as the best education website font for its readability. With a heritage dating back to the 16th century, Garamond adds a touch of sophistication and is particularly suitable for conveying academic content on education websites.

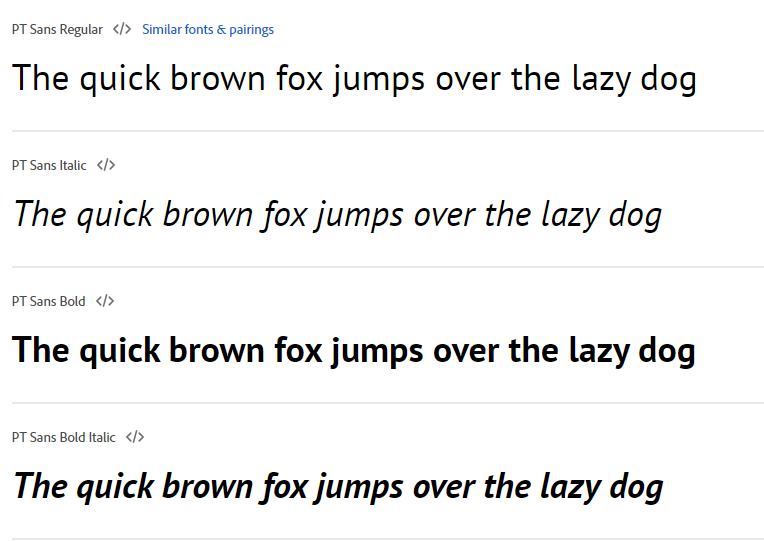
2. PT Sans:
PT Sans is a sans-serif font designed for excellent legibility on screens. Its clean and modern appearance makes it a versatile choice for various text elements on education websites, including body text, headings, and navigation menus.

3. Merriweather Sans:
Merriweather Sans, a sibling of Merriweather mentioned earlier, is a sans-serif font designed for optimal readability. Its simplicity and clean lines make it well-suited as the best education website font, ensuring that information is easily accessible and digestible.

4. Baskerville:
Baskerville is a classic serif font known for its elegance and readability. It strikes a balance between tradition and modernity, making it a fitting education website font aiming for a refined and professional look. Baskerville is often chosen for body text and headings.

5. Quicksand:
Quicksand is a modern and stylish sans-serif font that adds a contemporary touch to educational websites. Its clean and rounded design offers a friendly and approachable appearance, making it suitable for various text elements and headings.

6. Best Font for WordPress Website
1. Nunito:
Nunito is a clean and modern sans-serif WordPress website font that provides a friendly and approachable feel. With a good balance between simplicity and style, Nunito is befitting for various text elements on a WordPress website, ensuring a contemporary and engaging look.

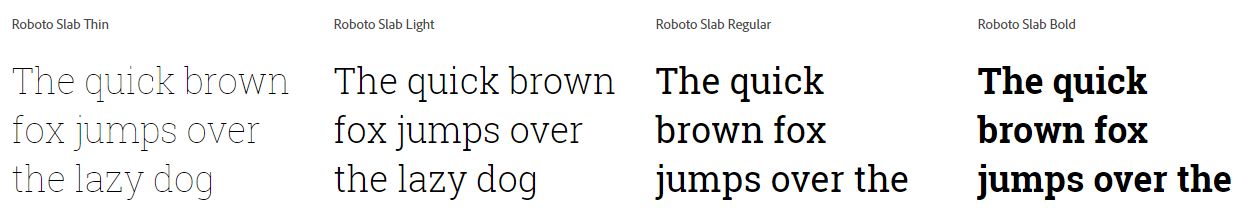
2. Roboto Slab:
Roboto Slab, an extension of the Roboto font family, is a serif font with a modern twist. It combines readability with a touch of sophistication, making it suitable for both body text and headings on WordPress websites. Its versatility contributes to a polished and professional appearance.

3. Source Serif Pro:
Source Serif Pro is a classic serif font designed for optimal readability, making it suitable for WordPress websites that prioritize clear and accessible content. Its traditional yet refined appearance adds a touch of elegance, making it effective for conveying information.

4. Poppins:
Poppins is a sans-serif font with a contemporary and versatile design. Its clean lines and round shapes create a modern aesthetic, making it a popular WordPress website font with a fresh and visually appealing look. Poppins works well for both headings and body text.

5. Libre Baskerville:
Libre Baskerville is a classic serif font with a timeless feel. It combines tradition with a modern touch, while aiming for a refined and approachable appearance. Libre Baskerville is often chosen for conveying information with clarity and style.

7. Best Font for Modern Website
1. Muli:
Muli is a clean and modern sans-serif font designed for optimal readability on screens. Its simple and elegant design adds a touch of sophistication to modern websites, making it suitable for a variety of text elements, including headings and body text.

2. Quattrocento Sans:
Quattrocento Sans is a sans-serif font with a balanced and modern appearance. It offers a clean and uncluttered design that works well for conveying information on modern websites. Its versatility makes it suitable for both headings and body text.

3. Raleway:
Raleway, mentioned earlier for e-commerce websites, is a sans-serif font known for its clean lines and modern appeal. Its sleek design adds a touch of sophistication to modern websites, making it effective for creating a polished and contemporary look.

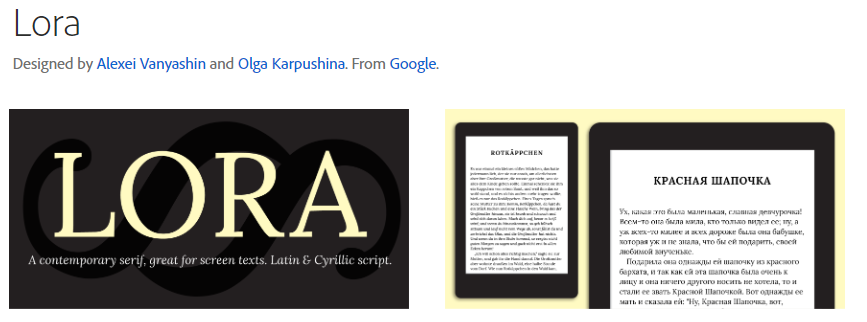
4. Lora:
Lora is a modern serif font that combines elegance with a contemporary feel. Its high contrast and distinctive design make it a well-balanced WordPress web font that aims for a refined and stylish appearance. Lora is often chosen for headings and other prominent text elements.

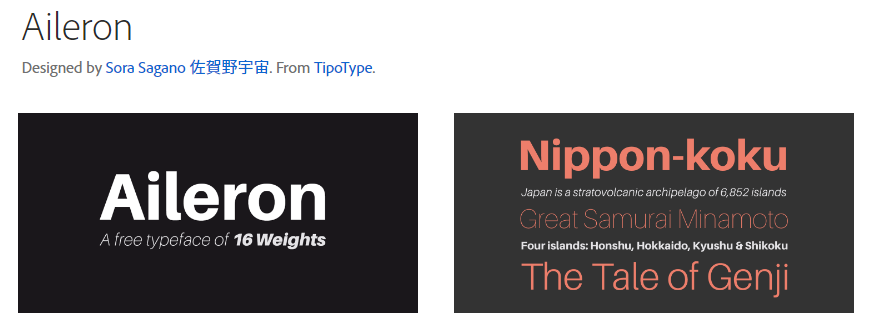
5. Aileron:
Aileron is a sans-serif font with a modern and geometric design. Its clean lines and sharp edges contribute to a sleek and modern aesthetic, making it a popular font for WordPress websites. Its out-of-the-box design is suited for brands that want to convey a sense of innovation and sophistication.

8. Best Font for Law Firm Website
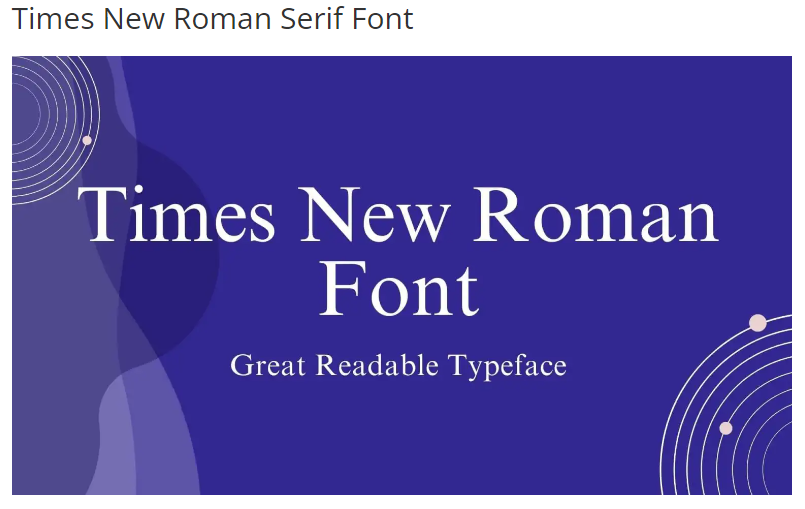
1. Times New Roman:
Times New Roman is a classic serif font known for its timeless and formal appearance. Widely used in legal documents, it conveys a sense of tradition and professionalism. Its high readability makes it suitable for body text and legal content on law firm websites.

2. Georgia:
Georgia, mentioned earlier for education websites, is a serif font that brings a classic and elegant feel. Its readability and refined appearance make it a good font for law firm websites, where conveying information with clarity and professionalism is crucial.

3. Palatino Linotype:
Palatino Linotype is a serif font with a distinctive and legible design. Its balanced proportions and classic serifs contribute to a refined and authoritative appearance, making it apt for law firm websites, especially for conveying legal information.

4. Century Schoolbook:
Century Schoolbook is a serif font designed for readability and clarity. Its clean and straightforward design is well-suited for legal content on law firm websites, ensuring that information is presented in a professional and accessible manner.

5. Garamond:
Garamond, mentioned earlier for education websites, is a classic and elegant serif font that adds a touch of sophistication to law firm websites. Its historic roots and readability make it effective for conveying legal information and maintaining a professional image.

9. Best Font for Travel Website
1. Montserrat
Montserrat is a versatile sans-serif font with a modern and clean design. It’s popular for its readability and contemporary feel, making it a fitting font for travel websites that want to convey travel-related information on websites.
2. Playfair Display:
Playfair Display, mentioned earlier for photography websites, is a sophisticated serif font. Its elegant and stylish appearance adds a touch of class to travel-related headings and titles, enhancing the visual appeal of the content.
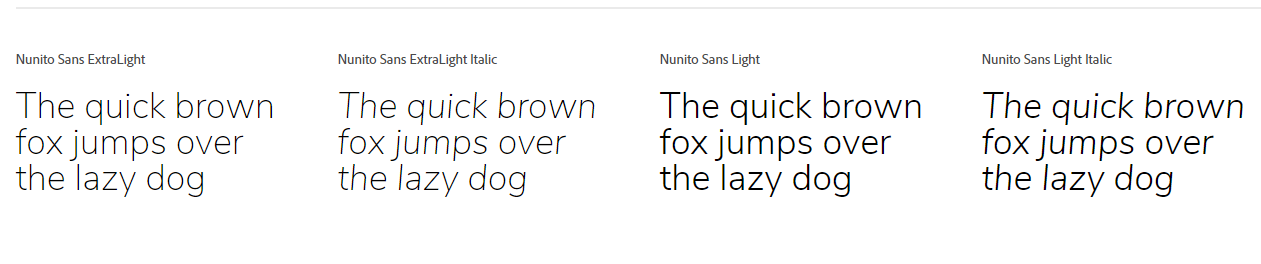
3. Nunito Sans:
Nunito Sans is a friendly and approachable sans-serif font that combines modernity with readability. It’s a great font for travel websites aiming to create a welcoming and easy-to-read atmosphere.

4. Lato:
Lato, mentioned earlier for personal websites, is another excellent sans-serif font. With its balanced and friendly design, Lato can contribute to a modern and approachable look on travel websites, making it suitable for both headings and body text.

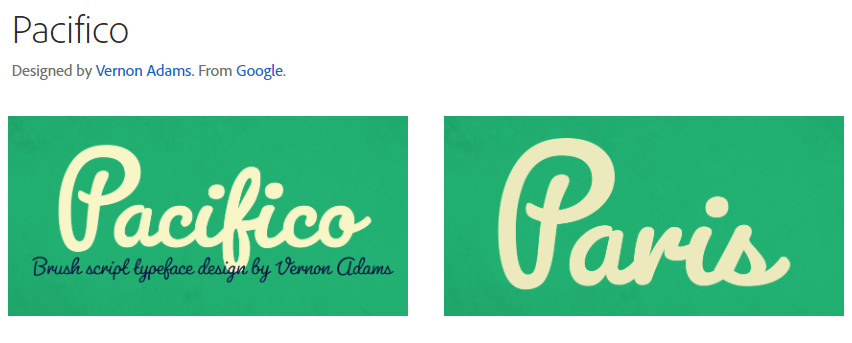
5. Pacifico:
Pacifico is a script font that brings a touch of whimsy and informality. This font is ideal for adding a playful and adventurous vibe to certain elements on a travel website, such as headers or logos.

10. Best Font for Medical Website
1. Helvetica:
Helvetica is a clean and widely used sans-serif font known for its simplicity and readability. Its modern appearance makes it suitable for presenting medical information in a clear and concise manner.

2. Avenir:
Avenir is a sans-serif font with a modern and elegant design. It provides a polished and professional look, making it an idea; medical website font for clinics that want to convey a sense of sophistication.

3. Georgia:
Georgia, mentioned earlier for education websites, is a classic serif font. Its readability and traditional appearance can add a touch of hospitality to medical content on a website.
4. Calibri:
Calibri is a sans-serif font designed for optimal readability on screens. Its clean and straightforward design makes it a good font for medical websites that are aiming for a modern and professional presentation.

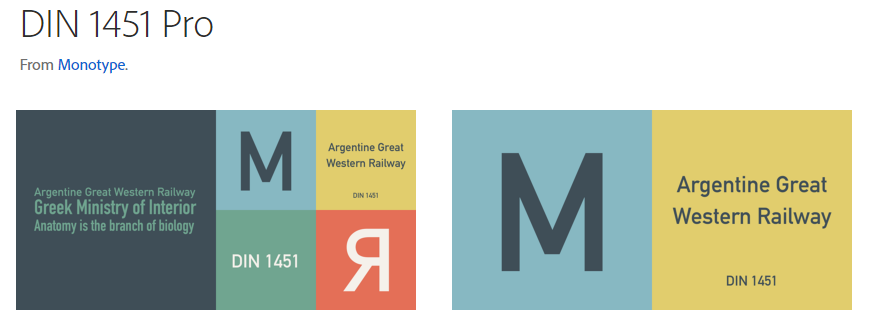
5. DIN Pro:
DIN Pro is a sans-serif font known for its clean and modern design. It has a technical and precise appearance, making it suitable for medical websites that want to convey accuracy and reliability.

11. Best Serif Font for Website
1. Georgia:
Georgia is a classic serif font designed for on-screen readability. Its well-proportioned letterforms make it an excellent serif font for websites providing a traditional and timeless appearance.
2. Times New Roman:
Times New Roman is a widely recognized web-based serif font known for its formality and readability. It has a timeless quality, making it suitable for various text elements on a website, especially in professional and academic contexts.
3. Baskerville:
Baskerville is a transitional serif font with a refined and elegant design. Its high contrast between thick and thin strokes adds a touch of sophistication, making it suitable for conveying a sense of professionalism on a website.
4. Merriweather:
Merriweather, mentioned earlier for education websites, is a contemporary serif font designed for optimal readability. Its moderate contrast and open letterforms make it versatile for both headings and body text on websites.
5. Garamond:
Garamond is a classic and elegant web serif font with a long history. Its timeless design and moderate strokes make it suitable for various text elements on a website, conveying a sense of tradition and refinement.
12. Best Font for Business Website
1. Arial:
Arial is a clean and widely used sans-serif font known for its simplicity and readability. It provides a modern and straightforward appearance, making it suitable for various text elements on a business website.
2. Roboto:
Roboto is a versatile business website font designed for optimal readability on screens. Its clean and modern design makes it an excellent choice for business websites, offering a professional and contemporary look.
3. Lato:
Lato, mentioned earlier for personal websites, is another sans-serif font with a friendly and approachable feel. Its versatility and readability make it a great option for conveying business information with clarity.
4. Montserrat:
Montserrat, also mentioned earlier for photography websites, is a stylish business website font that adds a touch of sophistication. Its modern appearance makes it effective for creating a polished and professional look on business websites.
5. Garamond:
Garamond, mentioned earlier for education websites, is a classic and elegant serif font. Its refined appearance adds a sense of tradition and sophistication, making it suitable for conveying professionalism on a business website.
13. Best Google Font for Website
1. Open Sans:
Open Sans is a clean and modern Google website font that offers excellent readability. Its neutrality makes it suitable for a variety of website designs, from business to personal projects.
2. Roboto:
Roboto, designed for optimal readability on screens, is a versatile sans-serif font. It has a modern and clean appearance, making it well-suited for a wide range of website applications.
3. Montserrat:
Montserrat is a stylish sans-serif font with a geometric feel. It adds a touch of sophistication and works well for headings and titles on websites.
4. Lato:
Lato is a friendly and approachable sans-serif font. Its versatility makes it suitable for both body text and headings, making it a popular choice for various types of websites.
5. Merriweather:
Merriweather is a classic serif font designed for optimal readability, especially in longer texts. It’s an excellent choice for conveying a sense of tradition and elegance on a website.
14. Best Free Font Website
1. Nunito:
Nunito is one of the best free font which is both modern and elegant with rounded edges, providing a friendly and approachable feel. Its clean design and readability make it suitable for various website elements, enhancing both headings and body text.
2. Quicksand:
Quicksand is a sans-serif font that combines a clean, modern appearance with a touch of geometric flair. With a balanced and open design, it offers readability and a contemporary look, making it versatile for different website styles.
3. Cabin:
Cabin is also a free sans-serif font with a slightly condensed and sturdy design. It exudes a sense of reliability and readability, making it an excellent choice for conveying a professional and clean aesthetic on a website.
4. Playfair Display:
Playfair Display is an elegant serif font with high contrast and distinctive letterforms. Ideal for creating a sophisticated atmosphere, it works exceptionally well for headers and titles on websites, adding a touch of classic style.
5. Oswald:
Oswald is a bold and attention-grabbing sans-serif font with a strong geometric presence. Its condensed form makes it suitable for impactful headings and titles on websites, providing a modern and dynamic appearance.
15. Best Body Font for Website
1. Source Sans Pro:
Source Sans Pro is a clean and legible sans-serif font designed for optimal readability. Its open letterforms and neutral design make it a suitable body font for websites, providing a comfortable reading experience on websites.
2. Roboto:
Roboto, mentioned earlier, is a modern sans-serif font designed for screens. Its well-balanced proportions and clear letterforms make it best body font for website, ensuring readability across various devices.
3. Noto Sans:
Noto Sans is a sans-serif font family with a harmonious and consistent design across multiple languages. It offers excellent readability, making it a versatile choice for conveying body text content on multilingual websites.
4. Merriweather:
Merriweather, mentioned earlier, is a classic serif font known for readability, especially in longer texts. Its moderate contrast and open letterforms make it an excellent option for body text, combining tradition with modern aesthetics.
5. Karla:
Karla is a sans-serif font with a friendly and open design. Its balanced proportions and simplicity contribute to easy reading, making it suitable for body text on websites where a clean and approachable appearance is desired.
16. Best Website Font Combinations
1. Google Fonts:
Google Fonts not only provides a vast library of free fonts but also offers a feature that suggests pairings based on various criteria. You can easily test and preview font combinations directly on the website.
2. FontPair:
FontPair is a simple and effective tool that showcases popular font combinations. It provides a quick way to find and test harmonious pairings for body text and headings, making it a valuable resource for designers.
3. Fontjoy:
Fontjoy is an AI-powered tool that generates font pairings with just a click. It allows you to adjust settings for style, contrast, and weight, providing instant inspiration for well-matched font combinations.
4. Canva Font Combinations:
Canva offers a dedicated page for exploring and experimenting with font combinations. It provides visual examples and suggests pairings that work well together, catering to various design needs.
5. Typography.com Font Stacks:
Hoefler&Co, known for their high-quality fonts, provides Font Stacks on their website. These are curated combinations of fonts that work harmoniously together. While they primarily showcase their own fonts, the combinations are insightful for any project.


